What is Margin?
Overview
In typography, the margin is the area between the main content of a page and the page edges. Margins help define where a line of text begins and ends. When a page is justified the text is extended to be flush with the left and right margins.
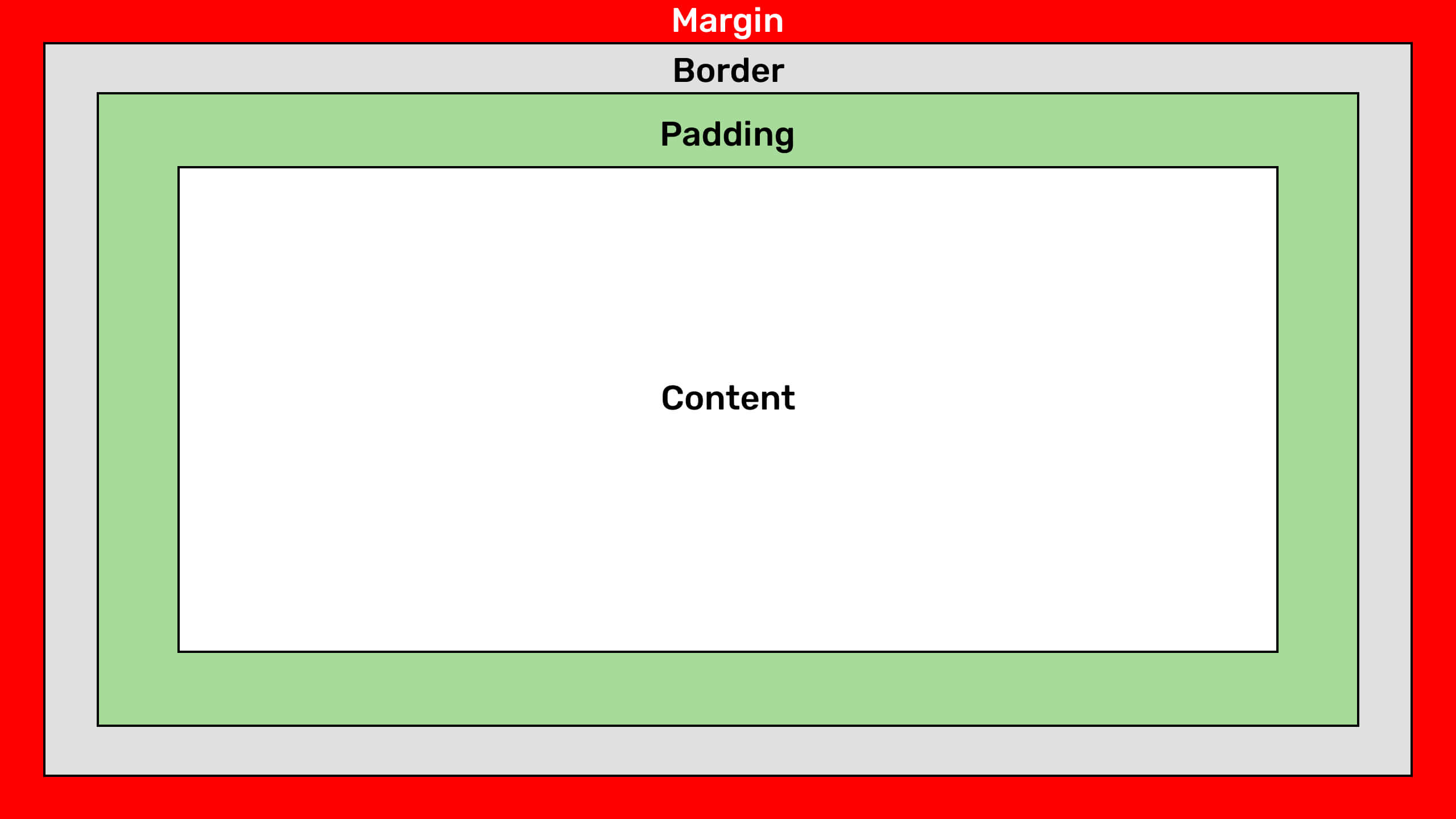
The margin is the space between the border and the next element of your design. Think about the space outside the boundary and between it and other elements. It's all margin. The margin goes around the content and you can target and change the margin for each side.
CSS has properties for specifying the margin for each side of an element: Margin-top, margin-right, margin-bottom, margin-left.

LET’S WORK TOGETHER
Boost your design scope with HealXRlabs
Book a call with us and get the party started!
Book A Demo